Change the Language of Vue Image Crop Upload

Contents
For developing a user-friendly Vue app, it is essential to enable a user to upload their profile images. To have better results, the app needs to crop the images to fit the size.
For this purpose, I found a component for it. It is called vue-image-crop-upload. It is a beautiful Vue component for image crop and upload.
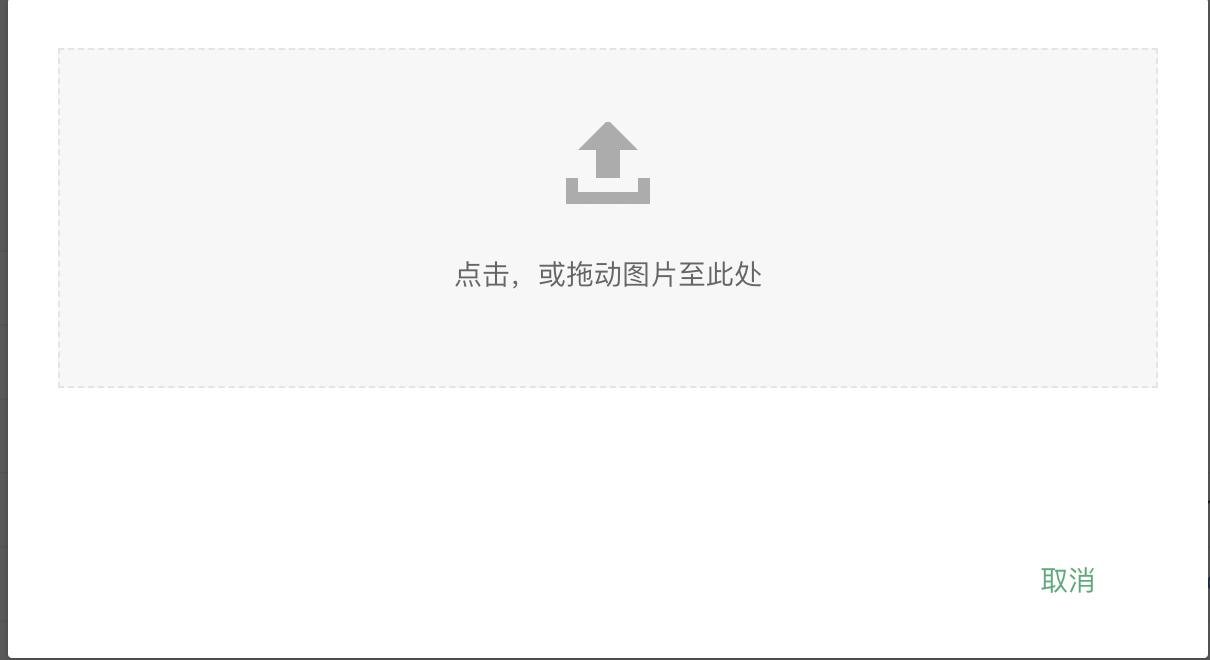
However, since the default language of vue-image-crop-upload is Chinese, you can only see the component with Chinese instructions as below.

In order to change the language to English, you need to set the langExt and declare the English object.
Firstly, declare the ’en’ object in the data section:
data() {
return {
en: {
hint: 'Click or drag the file here to upload',
loading: 'Uploading…',
noSupported: 'Browser is not supported, please use IE10+ or other browsers',
success: 'Upload success',
fail: 'Upload failed',
preview: 'Preview',
btn: {
off: 'Cancel',
close: 'Close',
back: 'Back',
save: 'Save'
},
error: {
onlyImg: 'Image only',
outOfSize: 'Image exceeds size limit: ',
lowestPx: 'Image\'s size is too low. Expected at least: '
}
}
}
Then, add the binding value for langExt in the component section.
<myUpload
v-model="show"
:headers="headers"
:url="updateAvatarApi"
:lang-ext="this.en"
@crop-upload-success="cropUploadSuccess"
/>
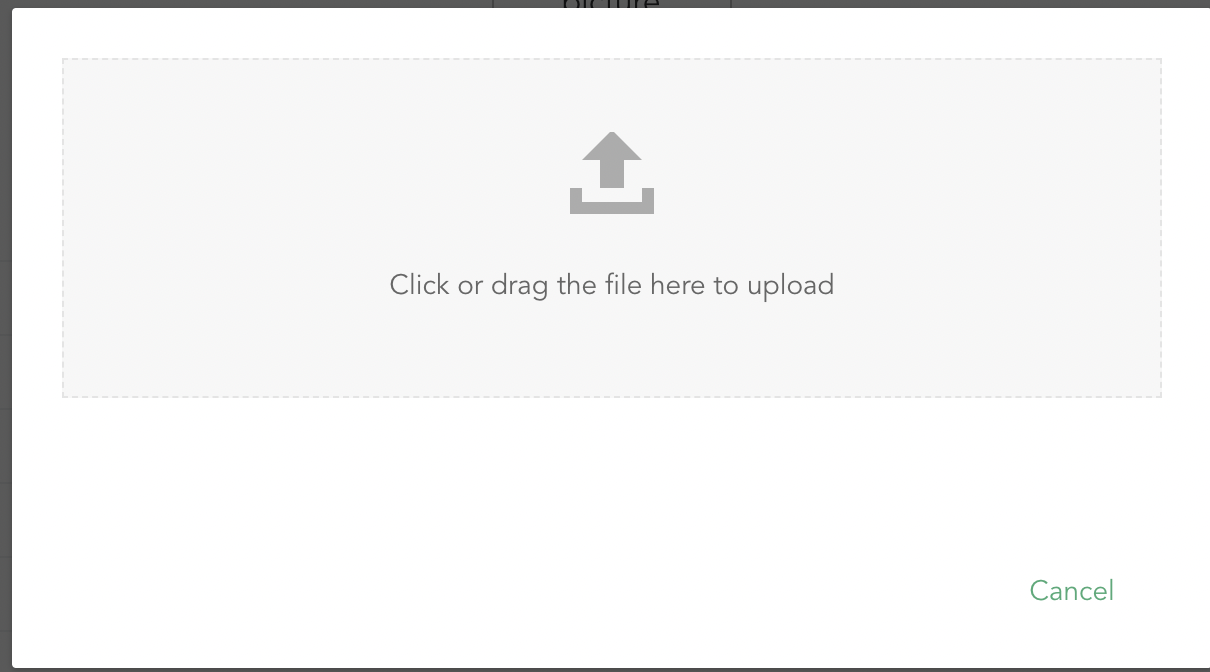
Now, you can see the component is showing English as below.

 William Yu
William Yu