How to Fix the Vue Router Link Issue

The issue of the Vue router link
Since I implemented The Vue Router in my application, I found an issue that is wired.
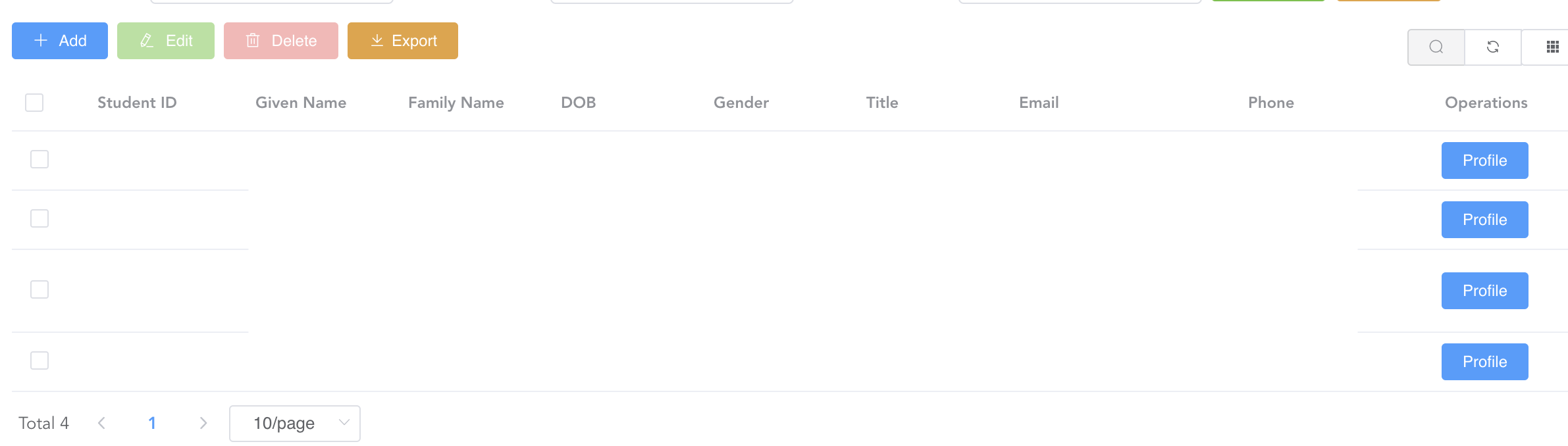
When I hovered my cursor on the button, it cannot be clicked and switch to the route page immediately. There was nothing happened. All I need to do was that I need to place the cursor out of the button, and moved it back again. At this time, the same button might be clickable and switch to the correct page.

I was wondering if it is because some technicals need to be implemented to improve The Vue Router performance. I thought it might be because the app gets the ‘stuId’ for the route link very slow.
However, after searched on the internet for a while, I did not find any solutions. So I have to check my code again.
The solution
This is the snippet of code for the router link:
<template slot-scope="scope">
<el-button size="mini" style="margin-right: 2px" type="primary">
<router-link :to="'/student/profile/' + scope.row.stuId + '/index'">
Profile
</router-link>
</el-button>
</template>
I found the router-link tag only includes the ‘Profile’ text, not the whole el-button. So, I tried to hover my cursor on the text of the button, I can click the button immediately.
 William Yu
William Yu